新手还在学习排版配色,高手已经在做内容设计了…

扫一扫 
扫一扫 
扫一扫 
扫一扫
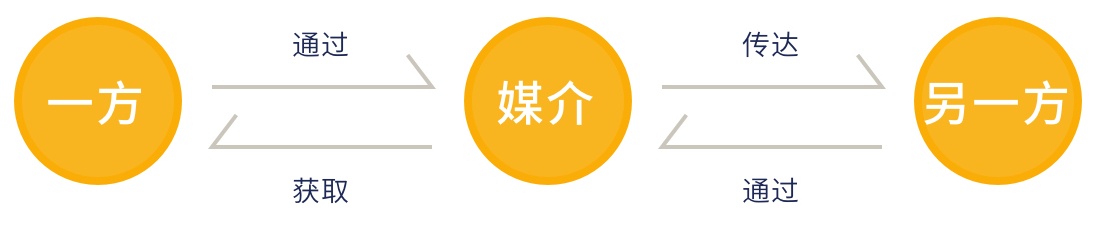
任何事物的呈现和传达都需要通过一定的媒介,在媒介承载的过程中,均会产生损耗。我们设计的目的之一就是将所传达的内容在媒介承载的过程中让损耗降到最低,呈现出我们想要给受众的东西,且能够被快速察觉、理解和获取(主动及被动的)。
文本作为语言沟通的书面化,一直以来承载着大量的信息,也是生活中最常见及熟知的方式。 当前人们快节奏的生活状态、快消的阅读习惯以及注意力分散,所以需要我们通过设计手段来减少视觉、心理及认知压力,让用户能够快速定位、理解和消化。同样,我们也需要根据目标、任务甚至品牌的诉求,从而更好的服务于主题。 以下是工作中一些心得和总结,旨在从更多角度去思考和完善,让文本信息能够得到更好的呈现和传达。 一、前提前提是做事的先要条件。
二、目的目的是做这件事的动力。
三、角度角度是考虑要做的内容。
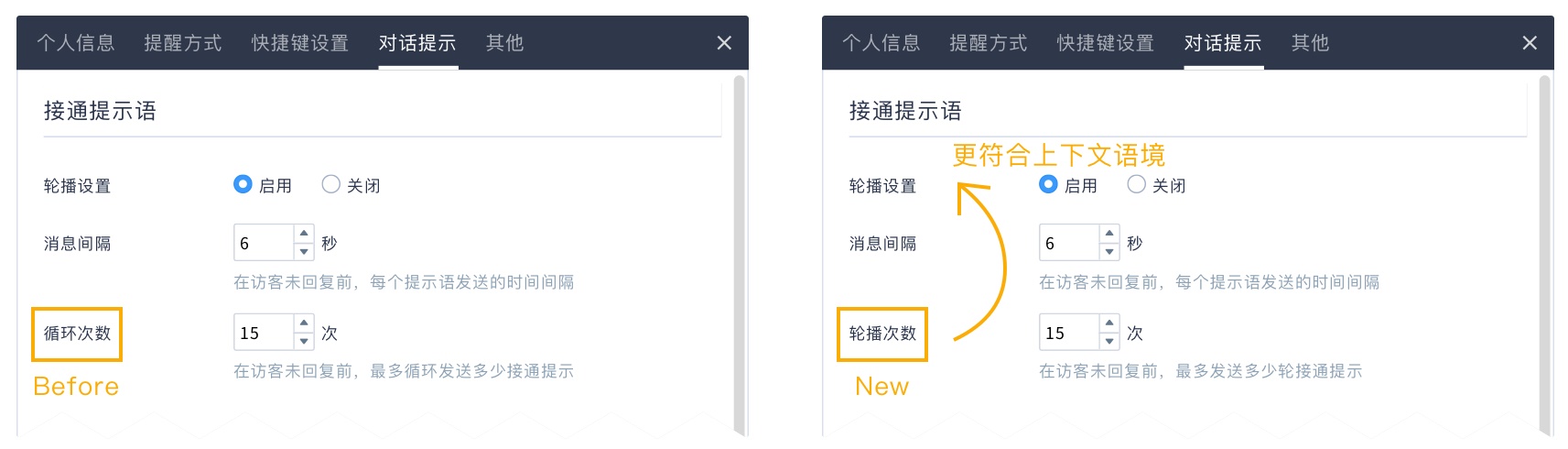
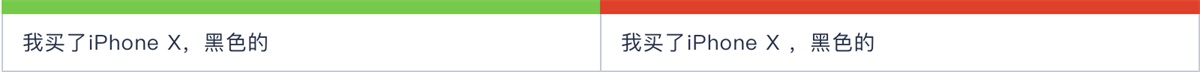
1. 准确性秉持文本信息准确明了、简达明意,无歧义 首先要明确所传达的群体对象,尽量避免使用行话,使用「用户」能直接理解的文本信息,当然相应的专业词汇也应给予良好的解释和说明。 案列:我们将 「循环次数」 更改成 「轮播次数」 ,「循环次数」会让人产生思考(循环一次是播放一次还是两次的),而 「轮播次数」 就显得更加直观明了且更符合上下文的语境。
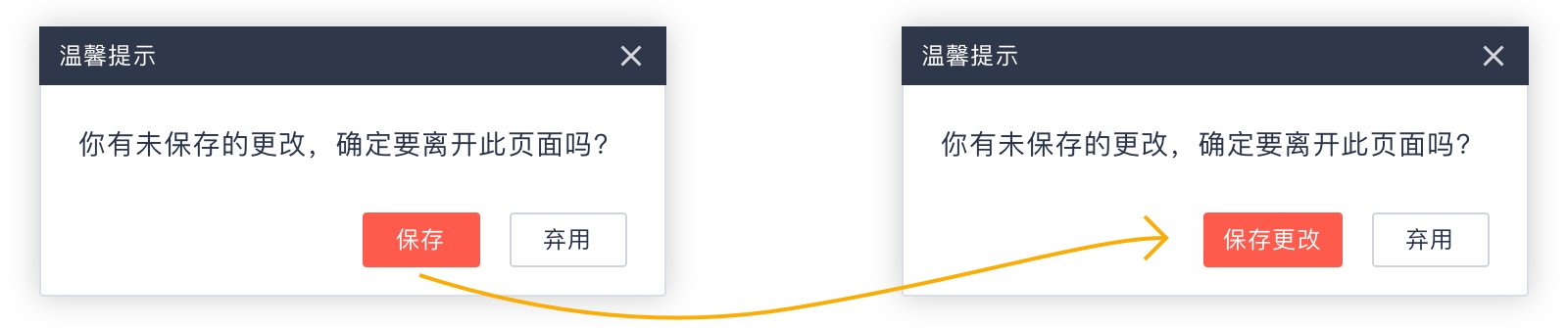
用词完整、阐述直接 用词完整,例如保存修改,而不是简化为保存;阐述直接,避免模棱两可,模糊不清。
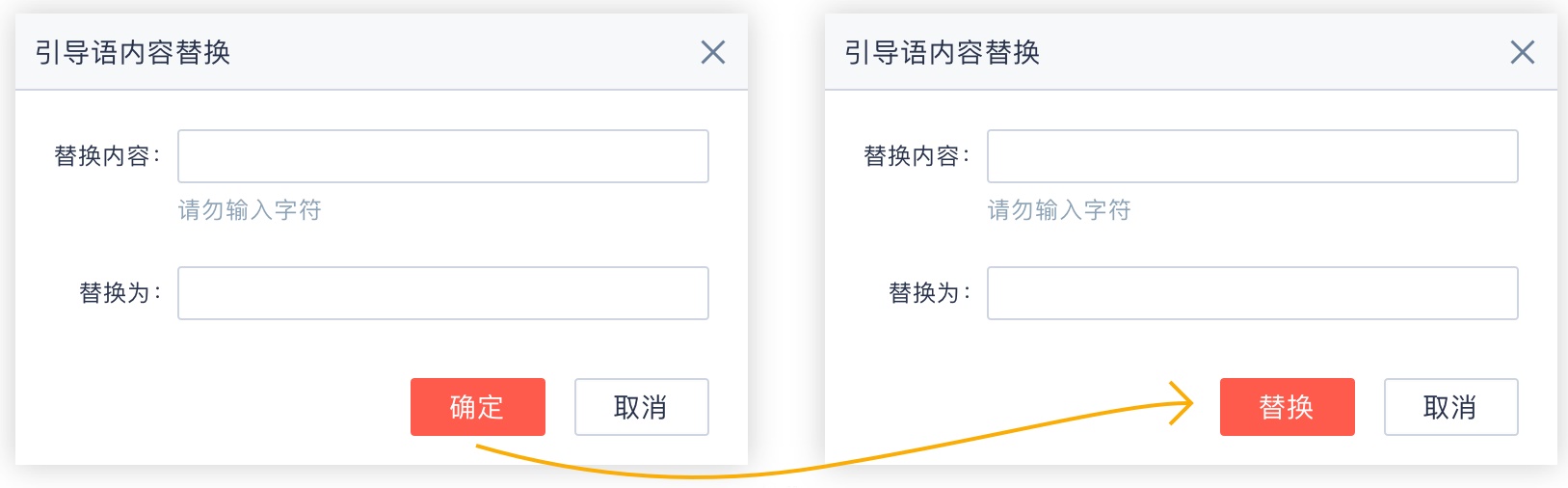
内容传达上应做的良好的「自解释」 例如:涉及操作事件的文本命名应根据上下文准确的进行表达,而不是含糊其辞的,使文本能够准确的解释和表达将要发生的事件及行为。
寻找更加合适的表达方式 例如:未输入提示,「XXX不能为空」 和 「请输入XXX」,第一个在表达上其实有一些责怪,而第二个表达同样说明了意思,但在口吻上却更加温和,并告诉用户应该怎样操作和行动。 避免错别字 错别字只会拉低产品的品质和用户内心的形象,请务必严格检查。避免把 「登录」 写成 「登陆」。 准确应用标点符号 标点符号能够赋予文字节奏,表达语气以及对内容的组织。准确应用,能够帮助文字更加有效传达和被人理解。
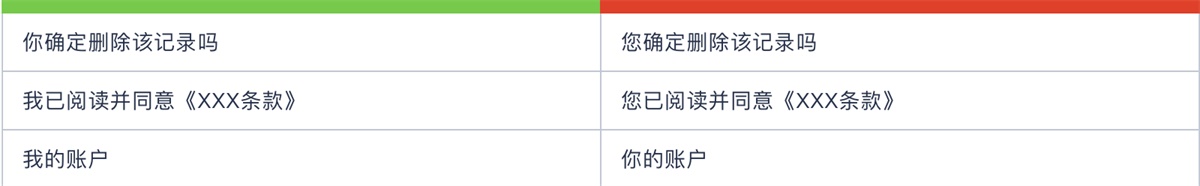
2. 一致性同一事物用词一致,消除重复 例如,涉及新建的操作,一会用「新建」,一会又用「新增」、「创建」或者「添加」;涉及称谓,一会用「你」,一会又用「您」、「我」或者「我的」;涉及帮助,一会用「支持」,一会用「帮助」或者「服务」等等,我们应该消除这些重复,统一用词。 相似场景、意思和语境下句式表述一致 例如,未输入提示,应避免「请输入XXX」和「XXX不能为空」等不同的表达方式。
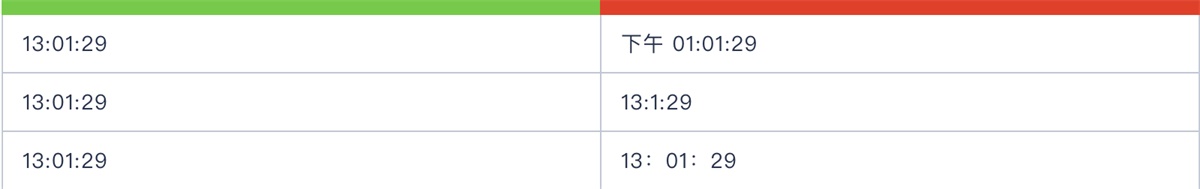
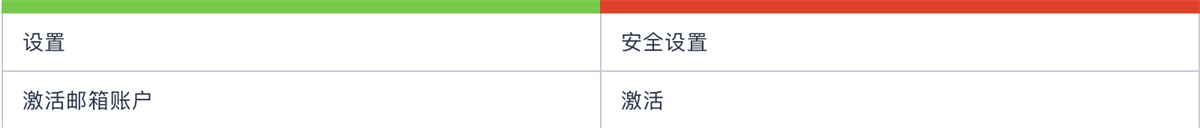
标点符号规范 根据符号使用规范并结合自身产品情况具体定义。例如:全角和半角,如常见「:」和「:」,截断省略「...」等等。又如:标题,提示文本不加结束符号等。 时间表达规范 时间是一个记录戳,需要根据与当前进行定义,显示不同的格式。 例如:今天发生的(自0时起),显示时分(24h);今天之前发生的,显示月-日(例如02-12);跨年,显示年-月-日(例如2017-12-30)。 数字使用规范 例如:统计数据统一使用阿拉伯数字。 大小写使用规范 专有名词大小写,单位符号等。例如:iOS 中西文混排规范 中英文之间需要加空格等。 代称一致 第一人称「我」,第二人称「你」和「您」,具体根据场景进行使用,同场景统一一致。你和您请不要随意混用或均使用,应当统一。 操作名称与目的页面标题一致 常见于移动端,在 PC 常见于链接及导航。 3. 易读性简化内容,避免啰嗦 简单而直接,避免长段使用短语,保持措辞简洁,让读者感受到阅读乐趣,引诱他们深入阅读。 打破复杂冗长 通过段落、有序列表(项目编号)、无序列表等方式使内容结构化,便于视觉扫描。
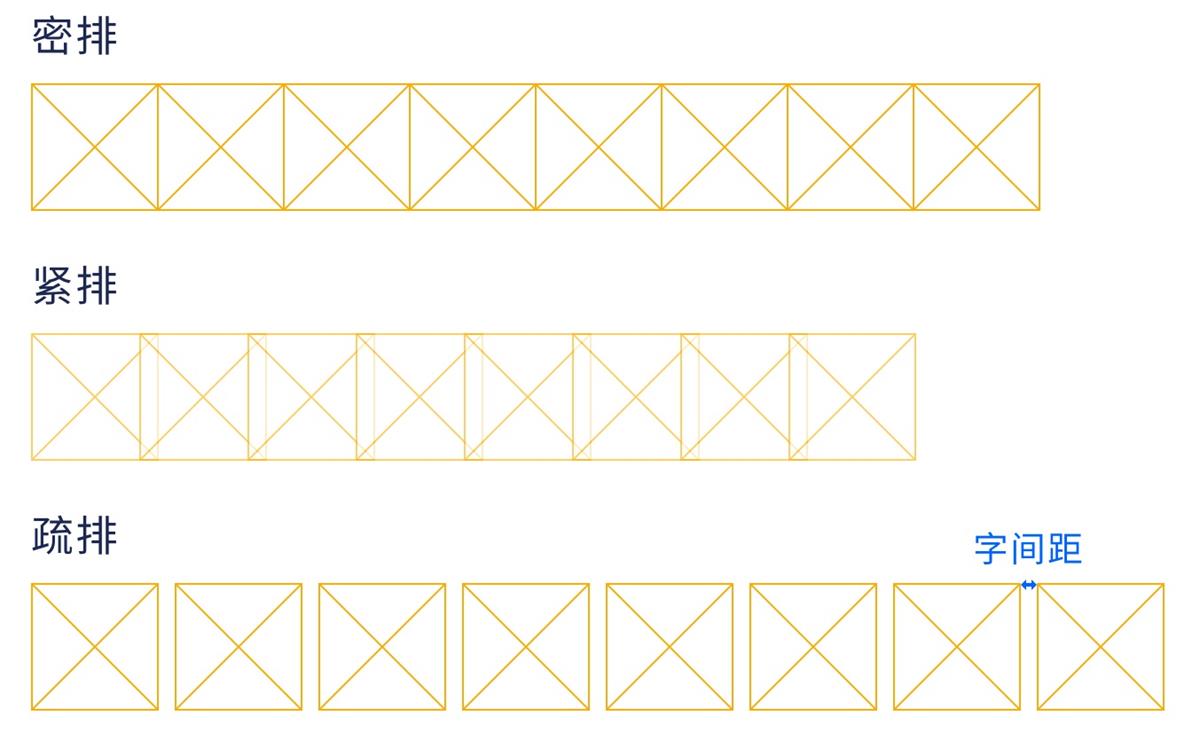
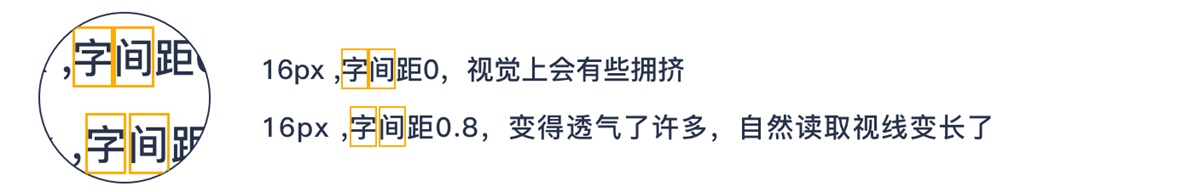
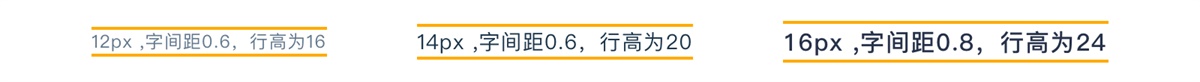
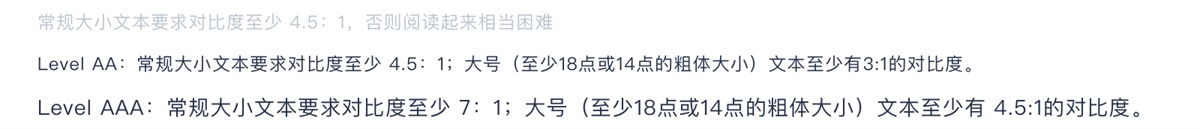
重要内容突出显示 让用户首先看到最重要的内容,而不是去寻找它们。 经过良好的排版 合理使用文字大小:使用合理的字体大小,太小太大对于屏幕阅读来说都是低效率的。网页端字体大小一般使用不低于12px,更加直观易辨(对于多数人而言)的字体14px和16px;移动端字体大小不小于10pt(sp),12-18pt(sp)都是常用的字体选择范围。 颜色与对比度:颜色我们需要考虑色彩本身(色相、明度和饱和度)给人直观感受和文化寓意的,以及文本与背景之间是否有足够的对比度,从而方便人们可以更加直观舒服的进行阅读。W3C 建议的视觉呈现文本和文本的图像具有对比度至少为4.5:1,大型文字和图像的对比度至少为3:1,具体详情可了解 Contrast (Minimum):Understanding SC 1.4.3 字间距:汉字属于方块字,原则上文字外框彼此紧贴配置,称作密排;在各字之间加入固定量的空白来排列文字,称作疏排;减少字距,使得文字外框一部分重叠,称作紧排。文字排版时,会根据具体情况对字间距进行调整。大多时候我们对采用疏排方式,增加字间距,以提高易读性。
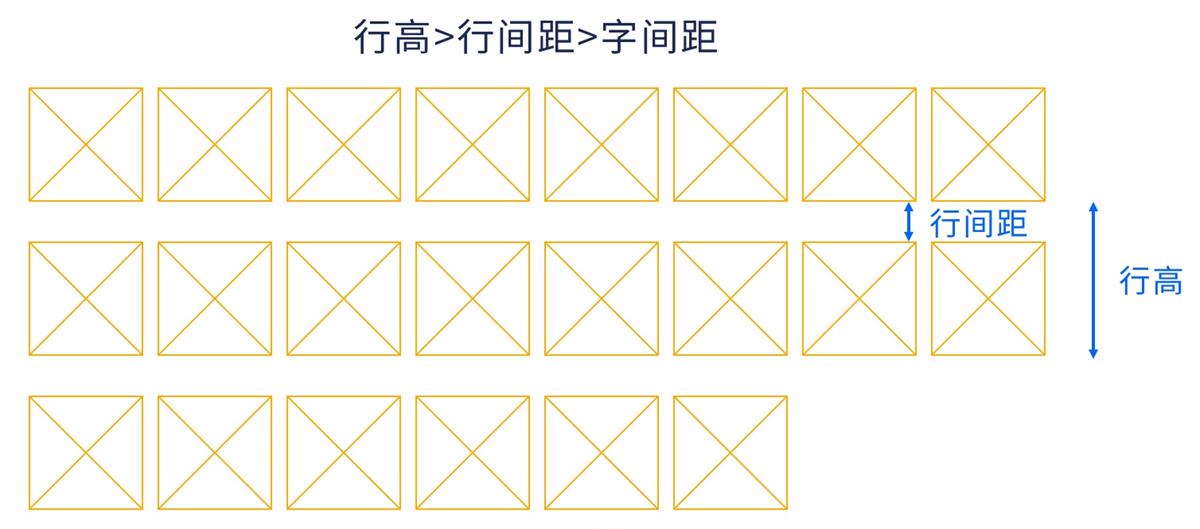
行高:具有良好的行距的文本,更易阅读和引导用户视线。与行之间的空白称为行距,文字尺寸+行距=行高,行距一般介于文字尺寸的50%–100%之间,自然行高的设置一般为文字尺寸的1.5-2倍。文字尺寸较小时,行高设定也会相对较小。行距一般不会超过文字尺寸,因为这样并不会因此而增加易读性。
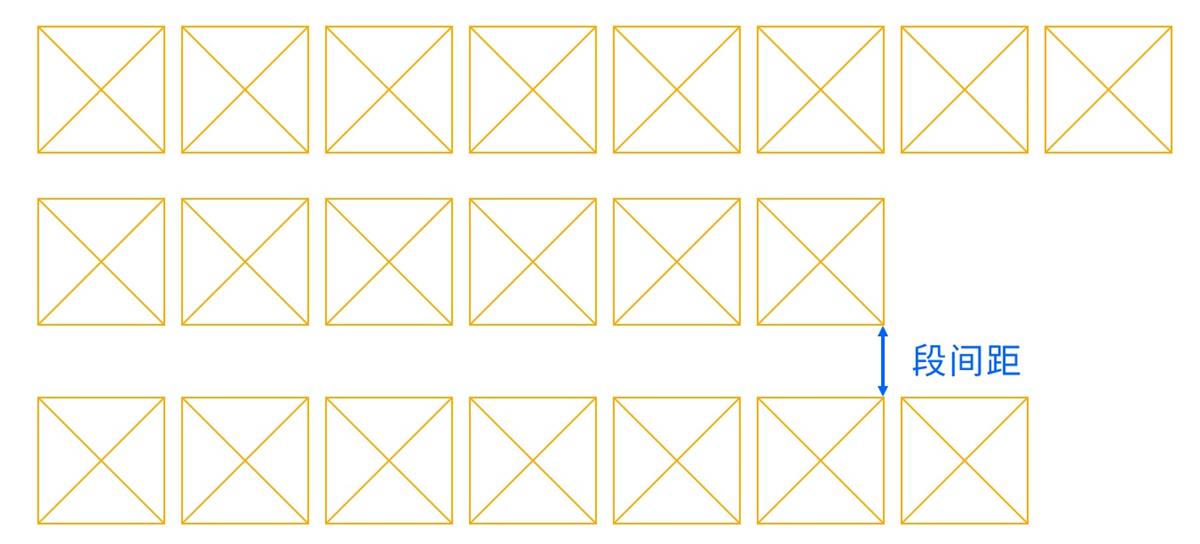
段间距:段落与段落之间的距离,段间距大于行间距,行间距一般设置为文字大小的2-3倍之间,合适的段间距能够缓解用户的视线压力,起到很好的节奏及阅读定位。
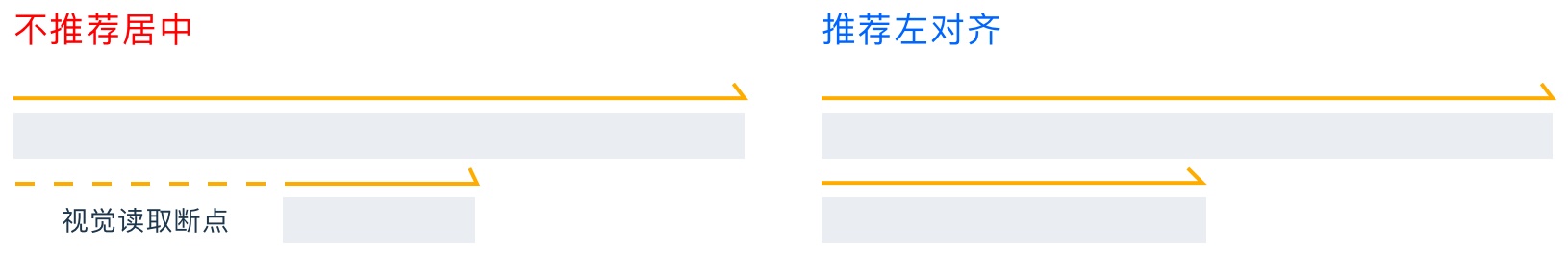
行字数:一行的文字数量。一行文本过长,用户需要去移动脖子或视角,易造成的眼睛疲惫感,造成阅读困难;此外,在大段文本中找到正确的行也将变得困难。过短视线需要不断换行,从而打断了读者阅读节奏,造成尴尬的断裂效果;行太短也会造成用户在一行没读完的情况下去关注和阅读下一行。 虽然至今汉字依然没有正统的方法和具体行字数来衡量文本的完美长度,个人经验在12px下30-60汉字左右(包含标点),具体也要根据内容、人群等约束和变量,当然最重要的是要相信你自己(专业的设计师)的眼睛和判断。 词语尽量避免同行断开:例如,行末为「跳」,下行开头为「转」,读起来就有断句的存在感。 对齐方式:中文(简体)排版一般遵循左对齐的原则,符合我们从左到右的阅读习惯。文字居中,本身不适合可读性,但可用于许多小段文本块。右对齐在表格设置中,可用于数字的对比等应用。
符号避头尾:中文中行首遇到不能置于行首的标点符号,必须要将移动到前一行行尾。 合理突出:对于关键字、要点通过位置、加粗、比例大小和色彩处理等,以便让用户直接关注到。当然也要控制突出数量,毕竟都是「重点就没有重点」,过多也会扰乱和分散用户的注意力。 链接:链接文本需要很好的说明用户将要去何处,可以使用蓝色或者下划线标示出链接的样式,这是用户熟悉方式。神奇的「下划线」为体验赋能 尽量少用斜体:PC 和无线端的各个官方的中文字体包并没有斜体预设,生拉硬扯的倾斜在一定程度上是影响美观度,并造成一定的阅读困难。如果是为了突出或区别可以考虑使用字重、大小和颜色等方式。 层级处理:有对比就有层级关系,可通过大小、字重、色彩、距离、方向、纹理、形状、背景等等方式,可以让整体排版布局更加富有层次结构,让内容的可读性得到明显的提升。 例如:标题、副标题、引用和内容也是一种层级处理(结合了大小、色彩或者距离等等)。 留白:合适的留白可以更好的烘托内容主题,缓解视觉压力。 数量信息前后有汉字时需加空格:不加空格会出现前后拥挤的视感,另一方面可凸显数字信息。 4. 内容调性依据产品定位,通过文本表述传递其相应的价值观和情感诉求 任何产品都有所针对的人群及自身的品牌形象。C端产品和 B端产品,儿童产品和成年人产品,所使用的语言表达方式自然也都是不一样的。 依据不同状态和用户群体 根据状态(正面、中性和负面)和用户(新手、中级用户和专家),使用合理的语调及用词规范,以适应不同的情境和状况。 始终坚持积极主动的,而不是消极令人沮丧 「请输入内容」与「错误,内容不能为空」,同样的意思却有不同的感受,从积极的一面表达就是传播正能量。 四、通用产出物
1. 字体字族 Font-Family Font-Family 属性设置的字体系列。Font-Family 属性设置多个字体作为一种「后背」机制,浏览器不支持第一种字体,它会尝试下一个字体。 如果字体系列的名称超过一个字,它必须用引号,如Font-Family:「宋体」。 对于依附在 PC 端产品而言,统一的字体规范,以保证在不同平台、不同浏览器下保持良好的美观性和易读性。 以下呈现的是 Ant Design 的字体家族。个人在使用了多款后,觉得最好的一份: font-family:「Chinese Quote」, -apple-system, BlinkMacSystemFont, 「Segoe UI」, 「PingFang SC」, 「Hiragino Sans GB」, 「Microsoft YaHei」, 「Helvetica Neue」, Helvetica, Arial, sans-serif,「Apple Color Emoji」, 「Segoe UI Emoji」, 「Segoe UI Symbol」; 如果大家想了解字体排列前后顺序的玄机可以认真看《推荐!Web中文字体应用指南》这篇文章。 以下备注区域,是我在使用字族的路上磕磕碰碰所收集到的有限知识,也算知其所以然了,若有不妥、错误和缺漏欢迎指正。
字号 font-size 标题,内容,注释说明等不同字号的大小。
字间距 letter-spacing 根据不同字号,及文本数量进行字间距定义。
行高 line-height 设置行高能很好的解决,缓和上下文本之间拥挤在一起的情况。
颜色 text-color 这里主要讲下注意对比度的问题,很多产品在这一点上都忽视了这一点,搞出了所谓的「小清新」。
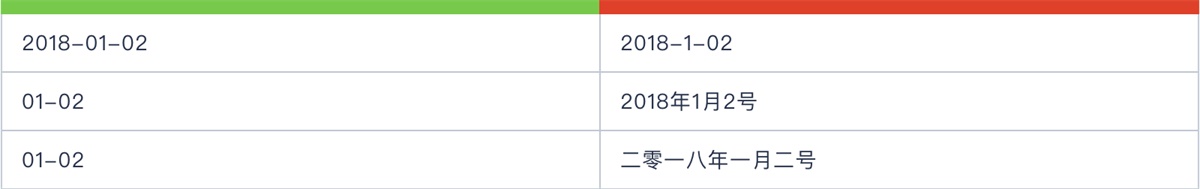
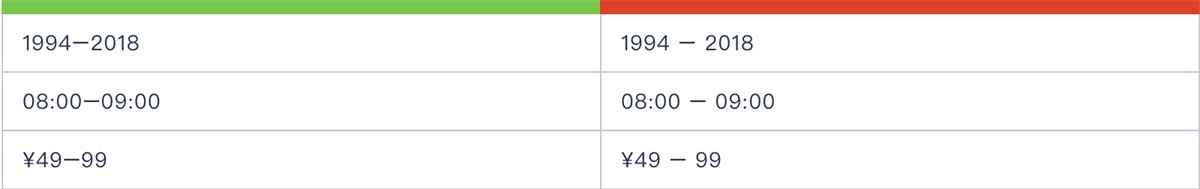
2. 日期和数字日期 使用完整数字日期,如:2018-01-02。
时间
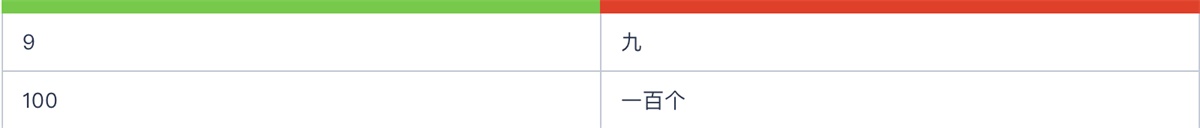
数字 使用阿拉伯数字。
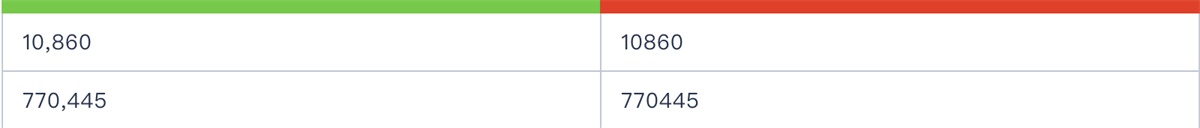
对四位或更多位数的数字使用逗号。
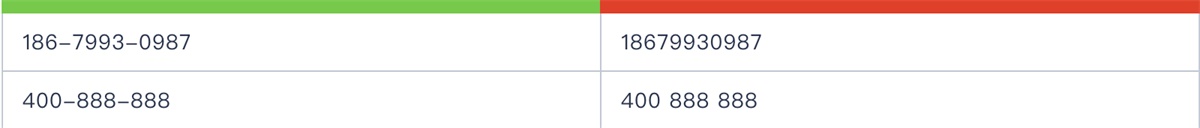
对手机号码使用前后无空格的连字符「-」。不要使用点,空格等其他符号。
数字范围使用前后无空格的连字符「-」。
正负数后不加空格。
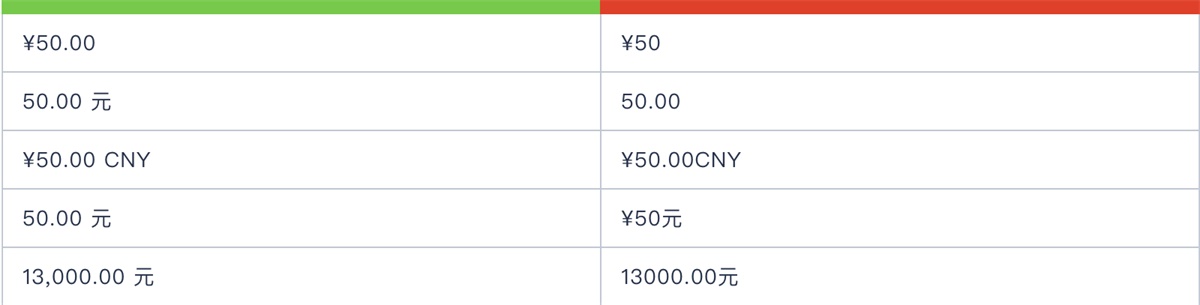
货币 人民币符号(¥)在数字前面,精确到小数点后两位。
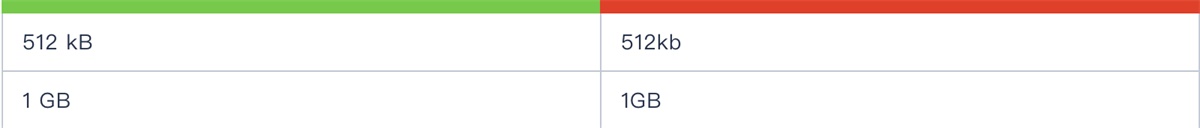
测量单位 储存单位(B、kB、MB、GB、TB),在数量和度量单位之间包含一个空格。
对于长度「毫米(mm)、厘米(cm)、分米(dm)、千米(km)、米(m)、微米(μm)、纳米(nm)等」和重量「千克(kg)、克(g)、毫克(mg)、微克(ug)等」等测量单位应为小写(电流单位除外)。在数量和度量单位之间包含一个空格。
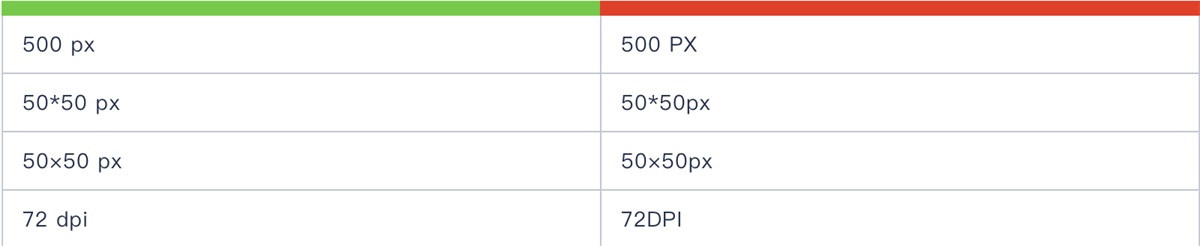
屏幕单位「像素(px)、逻辑分辨率(pt、dp、sp)、英寸(in)等 」应为小写。在数量和度量单位之间包含一个空格。
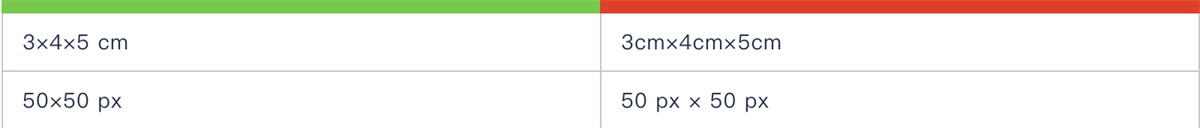
在连续列出尺寸时,将度量单位放在末尾,而不是在每个数字之后,并包括一个空格。
在所有情况下,数字和单位之间包含一个空格。HTML代码的最小空间是 & hairsp; 或 & #8202;
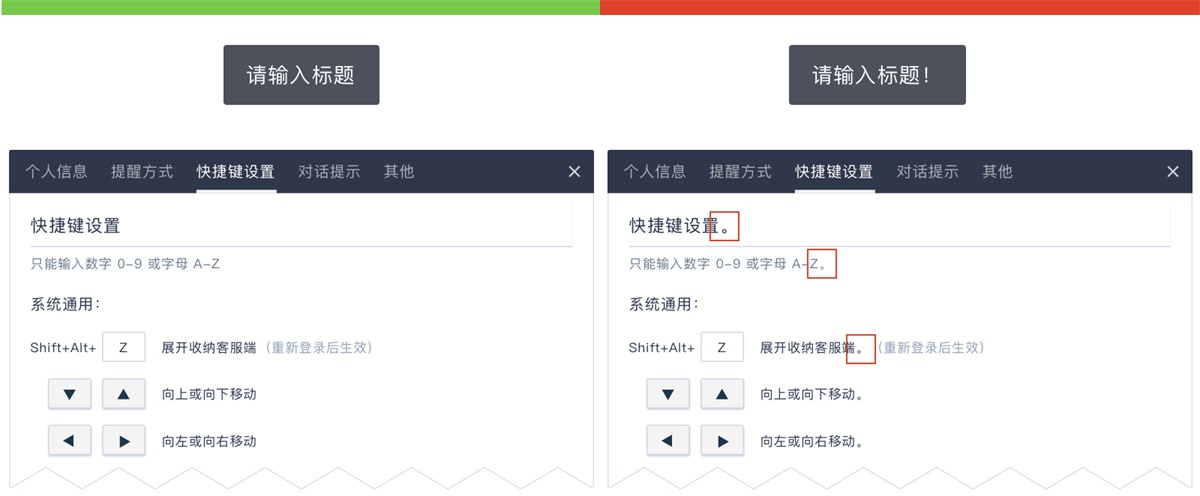
3. 标点符号省略不必要的标点 标题、副标题、输入框下的提示文本、输入框占位符、悬停提示中的文本、Toast中、弹窗等短句,在遣词造句时尽量避免标点符号,始终末尾不要使用句点。
有序列表和无序列表 使用冒号引入项目列表,列表后不使用标点。 使用列表来表示步骤、组或信息集。简要介绍列表的上下文。在顺序重要时列出数字列表,比如当您描述流程的步骤时。当列表的顺序不重要时,不要使用数字。
常用标点符号规范
相关推荐:
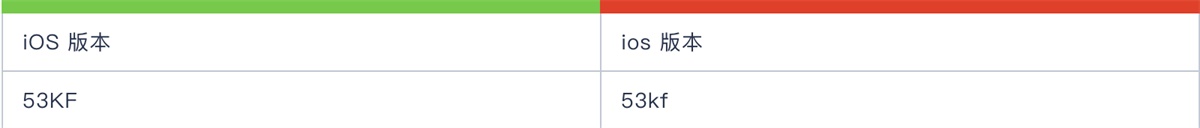
4. 大小写专门名词大小写
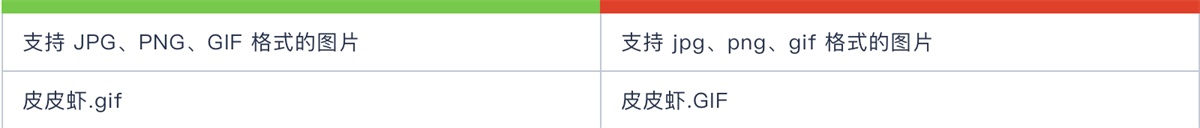
文件格式 当一般引用文件扩展名类型时,全部大写而不包含句点。
引用特定文件时,文件名应该是小写的:
5. 中西文混排中英文之间需要加空格
中文与数字之间需要加空格
中文为主,使用全角符号且与英文或数字之间不加空格
6. 代称为了表达双方的平等,避免使用「您」。使用「你」代称客户/用户,借以表达客户的口吻。在客户/用户为主的情况下使用「我」。避免同一句子中混用「你」和「我」。
在《胜于言传-Web内容创作与设计的艺术》中作者建议: 当用户提问的时候:
当应用提问的时候:
五、指导建议
1. 操作行动清晰可预测。应该能够预测当点击按钮时会发生什么。
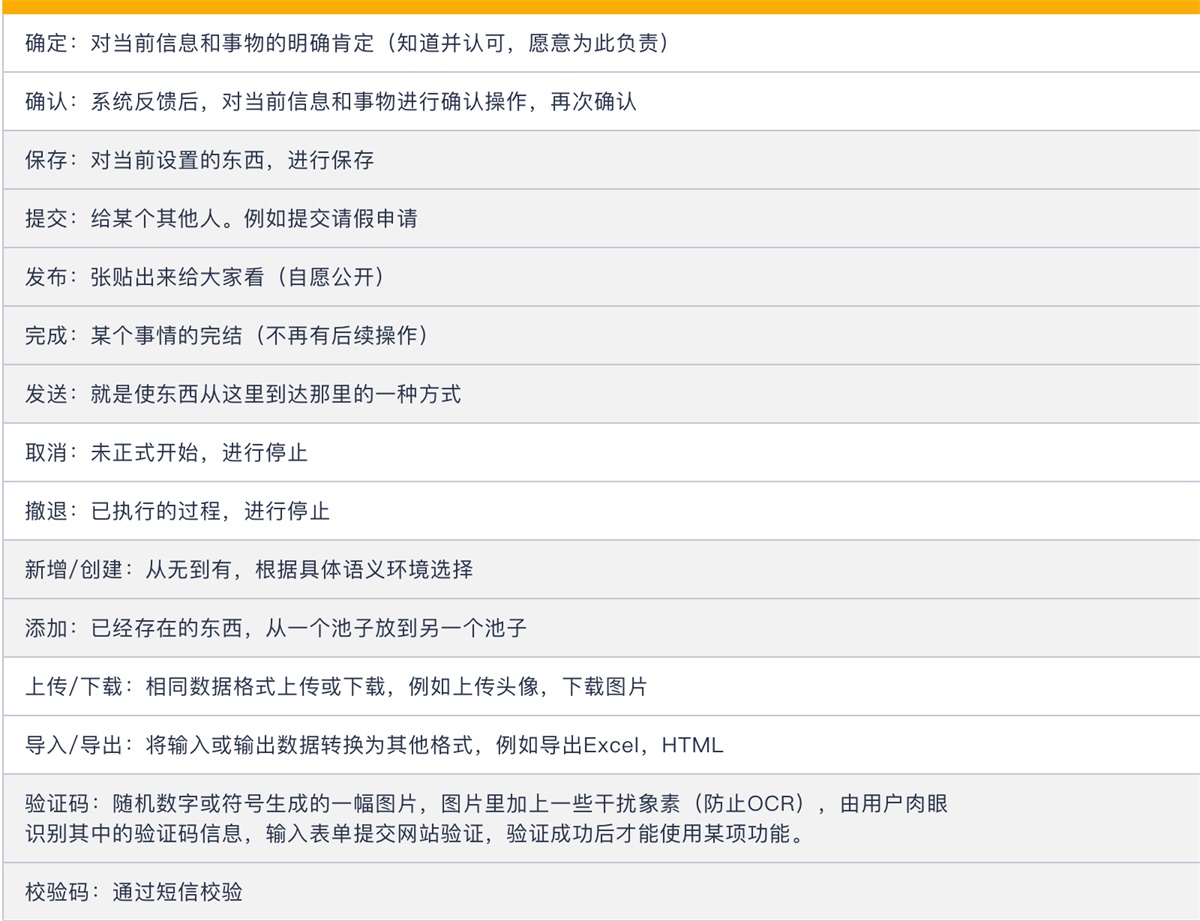
行动号召。按钮应始终带有强烈的动词,鼓励行动。为了给用户提供足够的上下文,在按钮上使用 {动词} + {名词} 格式,除了保存,关闭,取消或确定等常用操作。 以下是常用词的含义,以避免不恰当或混淆使用:
链接 使用描述性的链接文本。切勿使用「点击这里」或「这里」作为链接文本。 如果一个链接出现在句子的末尾或逗号之前,不要链接标点符号。 链接使用蓝色,这是用户习以为常的认知,并明确区分点击和未点击的区别。
2. 文本说明对操作说明,功能说明,名词(术语)解释,提示信息等进行用户测试,是否明白其意,记住这是一个不断优化的过程。 以下是产品内的主要文本:
3. 句式结构通用场景下的语句可进行归纳在一起,形成统一的句式结构。 例如: 操作反馈:成功直接提示结果,失败显示结果+说明原因+如何解决。 二次确认:先说明利害,再询问是否操作。 标题:「动词」+ 「名词」格式等。
4. 语音和语气这听起来是谁,什么样的语音和语气能代表我们,我们想传达什么的形象。 因此,你可以建立一套准则,一般而言准则应该:
例如: 积极主动 始终坚持积极主动的,而不是消极令人沮丧。 自信专业 避免听起来傲慢、亲密、孩子气或其他不适当的或非正式的。 友好尊重 依据不同状态(正面、中性和负面)和用户群体(新手、中级用户和专家),使用合理的语气及用词规范。 5. 写作建议个人写作过程中的一些小感悟:
结尾这并非是一个完整的(内容层面可能保存图片风格,插画图标等),还有很多地方可以补充。重要的是找到适合你的产品,并有这样的意识去不断优化你的产品内容,从而更好的服务你的用户。 欢迎关注作者的微信公众号:「int-PD」
「延伸阅读,提升内容设计的技巧」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论