甲方竟敢说你的配色丑! 我来教你怼回去(四)

扫一扫 
扫一扫 
扫一扫 
扫一扫
相信在日常工作中,经常会听到「这个画面看起来很凌乱」、「颜色太多太杂了」、「画面没有重点」之类的意见(吐槽)。 怎么才能合理的把这些「意见」怼回去呢?今天真的要开怼了。
在前几篇配色文章中,我们已经理解了色相和色相的组合、关于色调搭配,以及它们的正确的意义。 往期回顾:
我们在配色第二篇《甲方竟敢说你的配色丑! 我来教你怼回去(二)》中,把色相的搭配组合分为「取得协调的配色」、「强调设计的配色」两个部分来陈述。
同样道理,画面整体的配色,包括色相、明度、纯度、色调的选择,我们也可以按照「取得协调的配色」、「强调设计的配色」两个方面来展开。 一、取得协调的配色取得协调的配色,能使观看者产生安心的感觉,这对于图像设计非常重要。只有在了解如何让配色「符合协调的规则」,才能让颜色之间显得协调。我们将借助以下几点,来获得配色达到协调的诀窍。
1. 色相一致的配色 色相一致的配色,会让人同时感到一致与带有一些幻想的印象。
即使是同样的色相,也可以在色彩中加上明度和纯度的变化,这种幻想式的微妙变化,使得画面统一且不死板。整体画面属于朴素且不引人注目的风格。
在色相一致的配色中,当颜色面积缩小到一定程度,明度和纯度的变化就会难以辨别。如果希望画面能体现出微妙的变化,颜色面积需要调整到一定的大小。
当然,如果使用不完全相同的色相,而是将色相加上一些微妙的变化,选择色相环上位置相近的颜色,统一感也不会改变。
如果希望色调一致的配色不至于太单调,最好使用相近的色调做为基地色彩,并且也取用其他颜色做为画面的强调色会更合适。 2. 明度一致的配色 明度一致的配色,即使是使用多种颜色也能让整体富有均衡的印象。
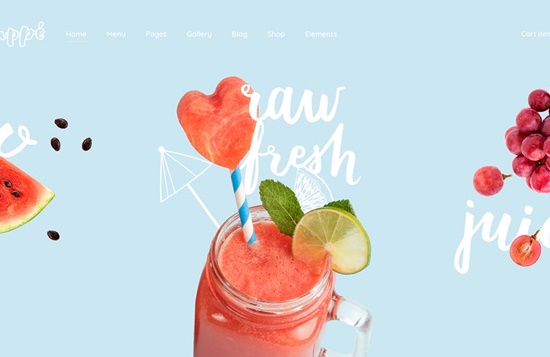
相比色相和纯度,明度是更容易让眼睛感受到变化的色彩要素。明度一致到画面,不会有特别突出或者醒目的部分。
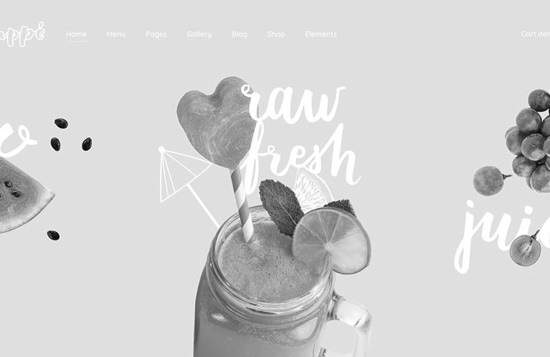
只要将画面的色彩替换成灰度显示,就能一目了然的看出来画面整体的明度分布。
对于需要引人注目的广告设计,以及需要在文字和标示方面有辨识度的设计,不会在画面全部使用明度一致的配色,但是在局部加上一些变化倒是不错的想法。 3. 纯度一致的配色 纯度对人的心理有较大的影响力,纯度低的配色让人感觉稳重,纯度高的配色让人感觉有精神。
统一使用纯度高的色彩配色,富有张力的色彩之间的冲突会让人感受到强烈的对比。色彩数目增多会产生热闹、愉悦的印象;色彩数目减少则会变成强有力的印象。
统一使用纯度低的色彩配色,整体画面带有灰暗、安宁沉稳的印象。色彩数目不够丰富则会更显得冷清。
而中间调纯度的色彩配色,除了带来画面的一致性,也带来了欢乐、愉悦的印象。 4. 从自然中取得协调的配色 协调的配色在我们身边比比皆是,大自然长久以来的演变,成为了现如今人类习惯的颜色。
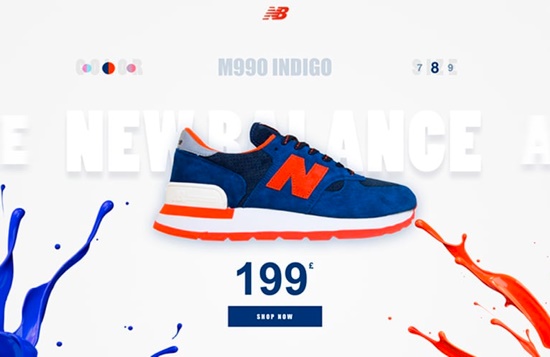
在设计中用到照片时,可以从照片中选取色彩来配色,可以衬托出整体的协调感。
即使设计中没有应用照片,也可以从实际风景照中提取色彩来配色。
只要将图片进行马赛克化处理,就能轻易的提取出色彩。 5. 无彩色的应用 黑、白、灰色彩本身不具有如何色感,不会发生颜色的变化,可以使得设计整体的配色获得统一。
在多色相进行搭配的时候,色彩之间相互影响较大,但是无彩色本身不具有色感,并不会发生颜色印象变化的情况。
搭配白色时候,整体呈现出舒畅清爽的感觉,消除了整个版面多种色彩产生的压迫感。
搭配黑色时候,黑色本身具有收敛设计印象的效果,更加突出色彩本身的效果。 6. 渐变色 色彩和色彩连接的时候,渐变色能够带来设计的协调性。
渐变色是遵循一定的规则做阶段性变化的配色,观看者感受到这种特有规则的秩序性,缓解了画面的冲突感。
渐变可以设定在色相差异、明度差异、纯度差异之间,可以让画面的空间更加宽阔。 二、强调设计的配色在设计商品广告,或者渴望能够引人注目的标志、海报等作品的配色时,「色彩过于协调」或许会导致画面毫无亮点,这个时候就需要应用「对比」,让想要突出的部分从画面跳脱出来。
当然,我们不能简单的认定为「这个颜色本身就很显眼」,突出的部分都是建立在整体画面的基础上,所以我们先要有「想要突出的部分」和「除此以外的部分」的概念。 1. 明度对比 在色彩的对比之中,效果最好的是让明度产生落差而形成的「明度对比」。
人类的眼睛对明度差异非常敏感,在画面需要提高「辨识度」和「可读性」的时候,应用明度对比是你的不二选择。 2. 纯度对比 纯度差异大的配色,可以为画面增添戏剧性。
人们的目光容易被鲜艳的色彩吸引,高纯度的色彩可以达到聚焦注意力、刺激情感的效果,而且面积越大越有魄力。
纯度高的色彩搭配在一起容易产生花里胡哨的印象,想要发挥高纯度色彩的效果,必须先压低其它色彩的纯度。 3. 色相对比 由色相差异形成的对比,为设计带来强烈的冲击力和华丽感。
不同色相的色彩组合在一起会产生对比效果,在色相环位置中距离越远,对比效果越强烈。 4. 强调色 只要画面中有少量的强调色,就能串联设计整体的风格。
在协调的配色中加入强调色,可以避免画面的单调感觉,增加趣味性。
强调色的作用是重点点缀,不宜过多,在想要凸显的部分适当添加,就可以成为统一设计的重点。
选择与背景色互补的色彩做为强调色,会使得强调色更加的亮眼,有效加强集中的视线。 5. 彩色 如果希望画面有华丽的感觉,运用多种色彩连接组合的配色肯定不会错。
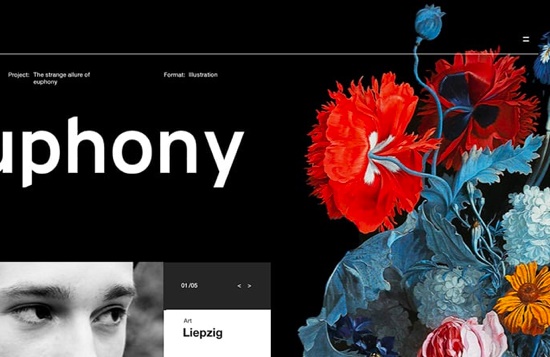
「彩色」是指将各式各样的色彩随机组合在一起,特意创造出色与色之间彼此互相混合连接的配色。将画面整体全部都华丽的呈现出来。
「彩色」配色的诀窍在于:缩小每一种颜色的面积,将色差大的色彩彼此组合在一起。
「彩色」配色时,原则上背景要使用黑色、白色等无彩色,这样可以最大发挥色彩本身特性。 6. 前进色/后退色 「穿黑色显瘦」就是我们应用色彩原则的一大实践,在图文设计上,颜色分成视觉感受明显膨胀和视觉感受明显收缩两类。
在暗色背景中的高明度暖色系色彩,会给人一种突出的印象,像是正往前方逼近,称为「前进色」。
在明亮背景中的冷色系、暗系色彩,仿佛正朝另一边远离的印象,称为「后退色」。
可以在广告设计中应用前进色/后退色的强对比,可以有效的突出商品,让观看者有更强烈的感受。 总结看到这里,似乎两个部分是相反的内容?「协调的配色」说明如何借助准则来统一配色,而「强调的配色」却是与其相对,说明如何借助准则来让部分从画面跳脱出来。看起来似乎相互矛盾,然而,这正是所谓的配色准则。 两个部分互为表里关系,在考虑需要强调部分的时候,其余的配色都必须维持色彩的协调。要先取得整体的协调,在于其上强调某一部分,然后在审视整体的平衡度。如果有必要,就要重新考虑取得色彩的协调。 画面设计的配色就是经常在两个准则中来回考虑完成的作品。 欢迎关注作者的微信公众号:「设计师的私人日记」
「新人必看的配色技巧」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论